kangle web server 开启Gzip压缩
基础
在ep面板开启了默认的gzip后,发现仅仅压缩了部分文件,但是js,css并未压缩
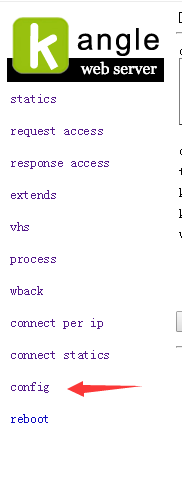
首先进入3311后台,点击 response access
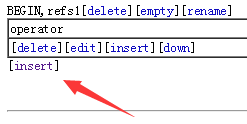
点击insert
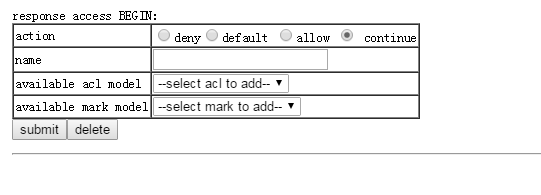
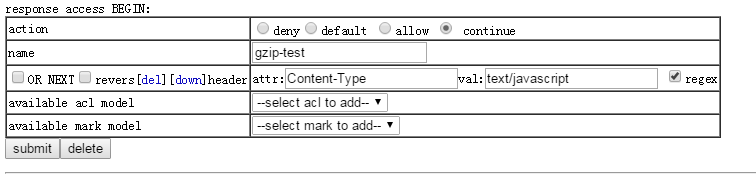
会出现如下界面
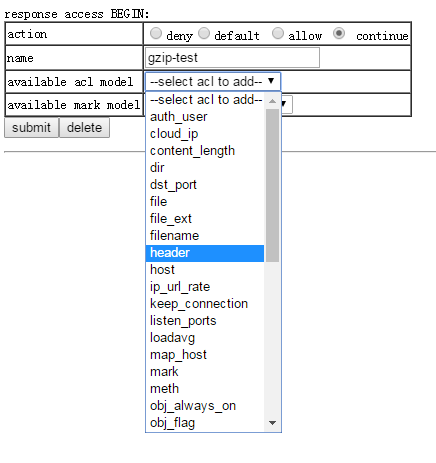
- name随便填,为了区分,这里填gzip-test
- available acl model 选择 header

attr填Content-Type
val填text/javascript,text/css
填好后如图
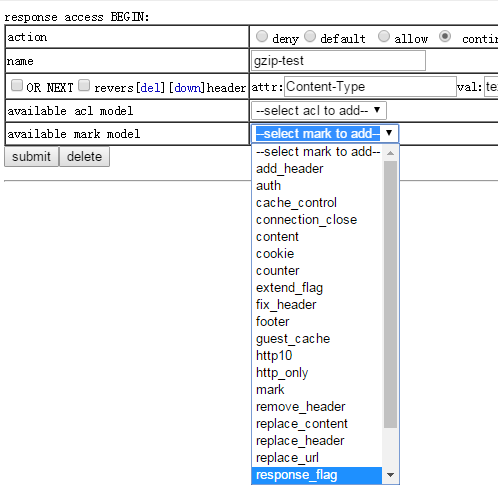
available mark model选择response_flag
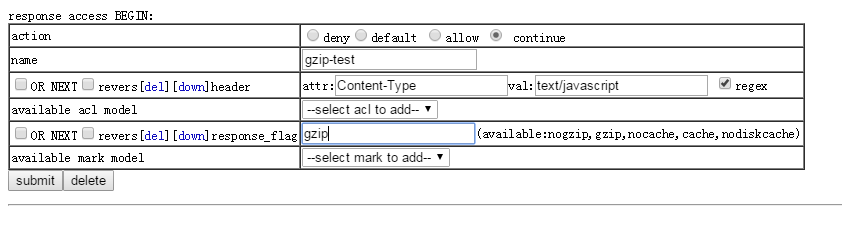
之后在新增的输入框内填入 gzip
点击submit保存
然后就可以看到js与css也启用了gzip压缩
进阶
值得注意的是,在3311的config里的选项可以更加详细的配置gzip压缩规则
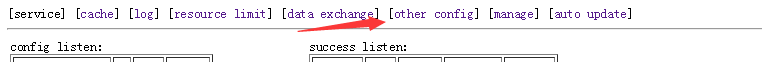
点击other config

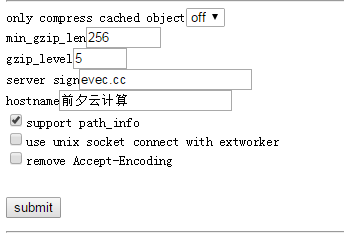
min_gzip_len 是最小的压缩规格,大小低于此数值的文件不压缩,填256即可,太小的文件压缩没意义,浪费cpu不说还可能越压越大
gzip-level 是gzip的压缩程度,一共有1-9级,级别越高,压缩效率越好,文件越小,同时消耗的时间越长,吃的CPU更多
一般采用5级压缩,你也可以根据实际情况调整
封面飞机:J-8B 歼-8B 战斗机(中国)
kangle web server 开启Gzip压缩
http://www.evec.cc/2017/09/03/kanglewebserver-gzip/